注意:以下文档只适用于TOP接口,请谨慎使用!
点我申请 成功后将获得appkey和appsecret
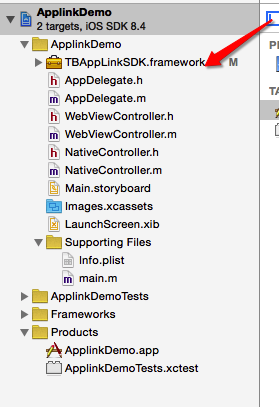
SDK里包括含有一个Framework文件
(如下图所示)

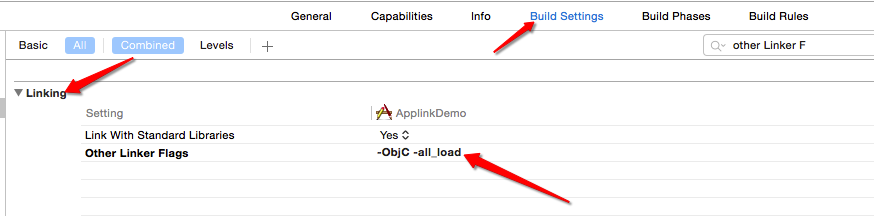
(如下图所示)

用于App间的跳转,下面会介绍到
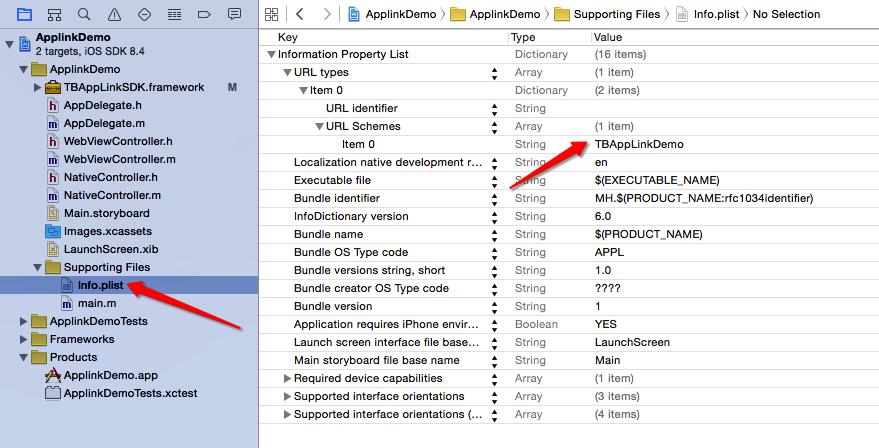
在Xcode中注册URL Scheme(如下图所示)(名字自选,“TBAppLinkSDK”仅为示例)

测试需要手淘app联合完成,支持appLink功能的手淘包已于2015.9.10好正式线上。请更新手机淘宝app已完成测试。

(如上图所示)
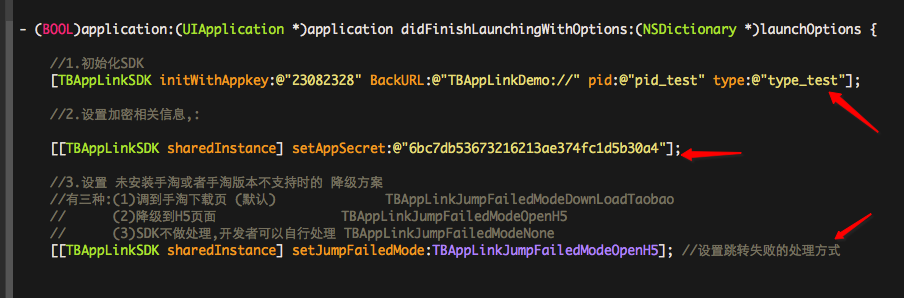
SDK初始化建议在app启动时完成,初始化过程中需要的关键参数包括Appkey、BackURL、pid、type。
appKey: 目前appKey与百川(TOP)的appkey一致
BackURL: 即上面设置的URL Scheme,例如TBAppLinkDemo://
pid&type:淘客参数,用于引流佣金结算,非淘客App请忽略
appScret:加密相关,若接入了百川黑匣子可以忽略此项(具体看底部Q&A)
(如下图所示)

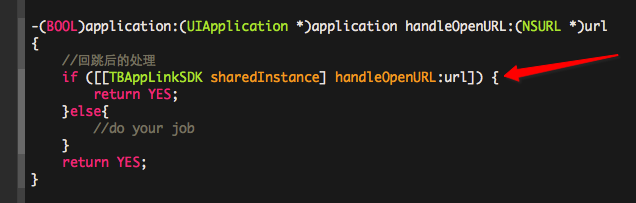
从授权页面返回后会带来对应的业务参数,在这里处理.
若不需要在WebView中跳转到手淘可跳过
方式1:对于使用UIWebView及其子类做为webview开发的app,推荐使用以下方法。该方式只需要在初始化SDK一同设置下即可。
[TBAppLinkSDK setupUIWebViewForAppLinkJsSDK];
方式2: 若使用自己的UIWebViewDelegate,请使用以下方法
[[TBAppLinkSDK sharedInstance] setWebView:webview withDelegate:delegate];
在iOS客户端上,只有用户未安装手淘时才会出现跳转失败。SDK提供了3种方式来处理跳转失败的情况
[TBAppLinkSDK sharedInstance].jumpFailedMode = TBAppLinkJumpFailedModeDownLoadTaobao;
若有黑匣子,参照下面设置.无黑匣子跳过.
//typedef NSString* (^TBAppLinkCreateSignBlock)(NSString *);
//@property (nonatomic, copy) TBAppLinkCreateSignBlock createSignBlock;
[TBAppLinkSDK sharedInstance].createSignBlock = ^(NSString *info){
OpenSecurityGuardParamContext *request = [OpenSecurityGuardParamContext createParamContextWithAppKey:appKey
paramDict:params
requestType:OPEN_ENUM_SIGN_TOP_OLD];
return [[[OpenSecurityGuardManager getInstance] getSecureSignatureComp] signRequest:request authCode:kAuthCode];
};
各接口手淘版本支持情况
| 接口名称 | 手淘版本支持情况 |
|---|---|
| 跳转到详情 | 5.4.0及以上 |
| 跳转到店铺 | 5.4.0及以上 |
| 跳转到指定URI | 5.4.0及以上 |
| 授权 | 5.4.3及以上 |
跳转时必须设置itemId.
e,type,backurl等参数非必需,不传则默认为SDK初始化时的参数.
TBDetailParam *tbDetailParam = [[TBShopParam alloc] initWithItemId:itemId]; //传入商品的itemId(必选) tbDetailParam.e = @"xxxx"; //e为淘客参数 (可选) tbDetailParam.type = @"2"; //type为淘客参数 (可选) tbDetailParam.extraParam[@"xxxx"] = @"this is extension param" //扩展参数(可选) [[TBAppLinkSDK sharedInstance] jumpDetail:tbDetailParam];
跳转时必须设置shopId.
e,type,backurl等参数非必需,不传则默认为SDK初始化时的参数.
TBShopParam *tbShopParam = [[TBShopParam alloc] initWithShopId:shopId]; //shopId(必选) tbShopParam.e = @"xxxx"; // e为淘客参数 (可选) tbShopParam.type = @"2"; // type为淘客参数 (可选) tbShopParam.extraParam[@"xxxx"] = @"this is extension param" //扩展参数(可选) [[TBAppLinkSDK sharedInstance] jumpShop:tbShopParam];
效果等同于在手机淘宝中用扫一扫进入.可以进入详情,店铺,会场等.
跳转时必须设置url.
e,type,backurl等参数非必需,不传则默认为SDK初始化时的参数.
NSString *url = @"http://h5.m.taobao.com/awp/core/detail.htm?id=22316128099"; // TBURIParam *tbUriParam = [[TBURIParam alloc] initWithURI:url]; tbUriParam.backURL = @"http://www.taobao.com"; [[TBAppLinkSDK sharedInstance] jumpTBURI:tbUriParam];
跳到手机淘宝进行授权,成功后返回authcode.
TBAuthParam *param = [[TBAuthParam alloc] initWithRedirectURI:@"http://tmshow.play.jaeapp.com"];//其中redirectURI为降级的H5授权回跳地址(手淘未安装时),在申请appkey时可获取.
//版本1.1.1之后将返回authInfo,1.1.1之前返回的mixnick&icon将不再支持
[[TBAppLinkSDK sharedInstance] doAuth:param Complete:^(NSError *error,NSDictionary *authInfo) {
NSString *authcode = [authInfo objectForKey:@"authcode"];
//do something you want
}];
拿到authcode去换取token等值的请参考:http://api.alidayu.com/docs/doc.htm.htm?spm=0.0.0.0.LF3ZsH&treeId=1&articleId=102635&docType=1
1.0.0 正式版
1.1.0 适配iOS9 增加bitcode版
1.1.3 doAuth返回的mixNick改为authcode
1.1.4 bugFix:修复bundleName中文问题
1.1.5 跳过手淘启动闪屏页